Axure RP是一款非常好用的设计类软件,其中的功能非常丰富,很多小伙伴都在使用。如果我们需要在Axure RP中制作超链接跳转到不同的页面,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的,只需要进行几个非常简单的操作步骤就可以了,小伙伴们可以打开自己的软件后跟着下面的图文步骤一起动手操作起来。如果小伙伴们还没有该软件,可以在本教程末尾处进行下载和安装,方便后续需要的时候可以快速打开进行使用。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
第一步:双击打开Axure RP进入主页面;

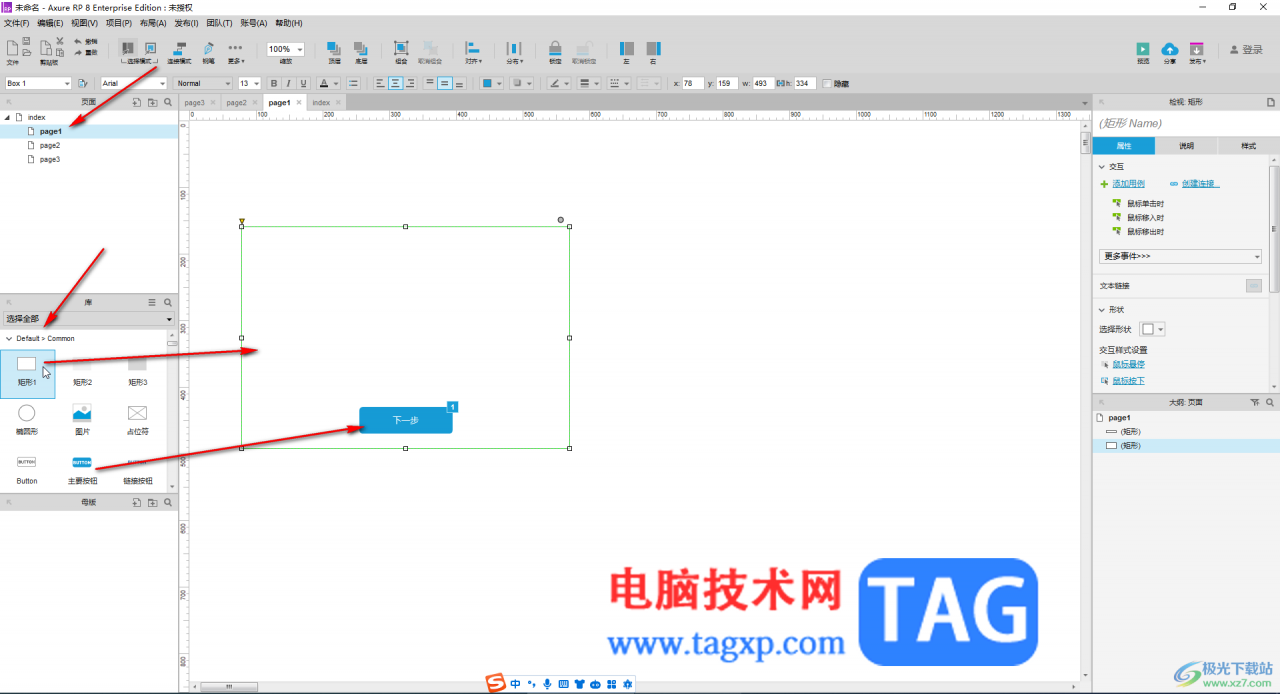
第二步:在界面双击打开某一个页面,左侧点击展开元件后,拖动一个矩形到界面中,然后拖动一个按钮到界面中,添加按钮后,双击可以修改为需要的文字;

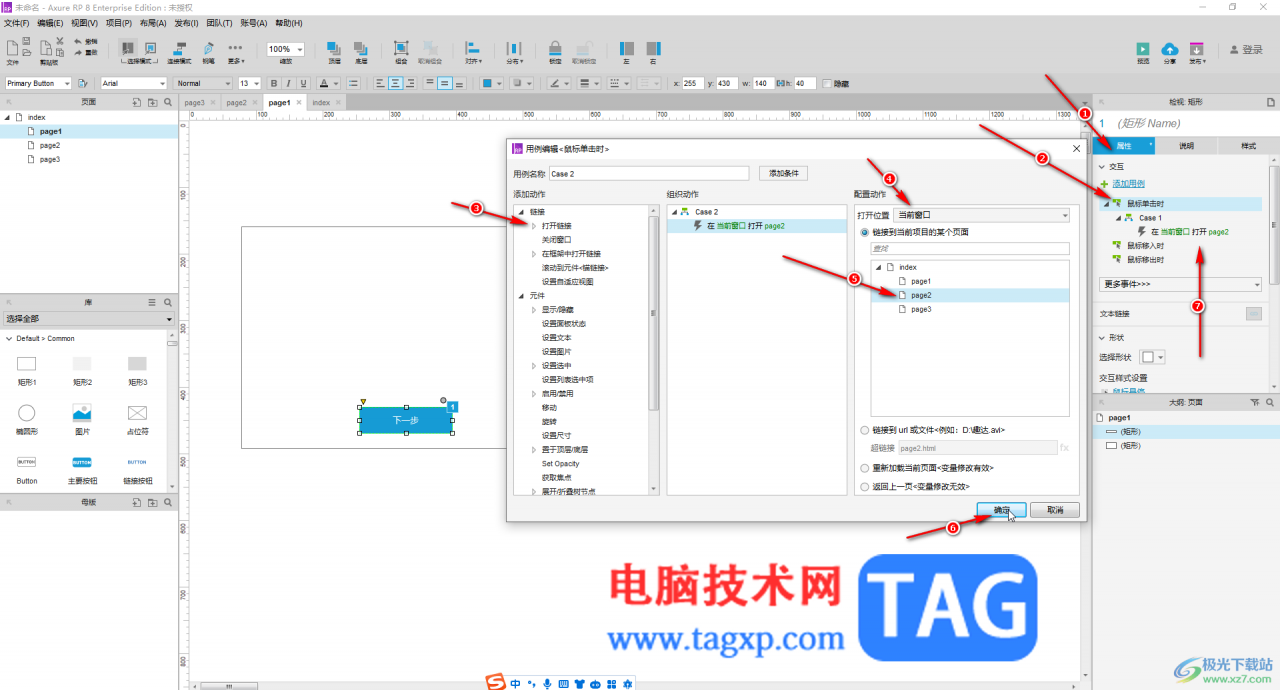
第三步:点击选择按钮,在右侧点击“属性”——双击“鼠标单击时”按钮,在打开的窗口中点击“打开链接”——选择需要的打开位置,然后下方点击选择另一个页面并确定,可以看到侧边栏出现了相应的信息提示;

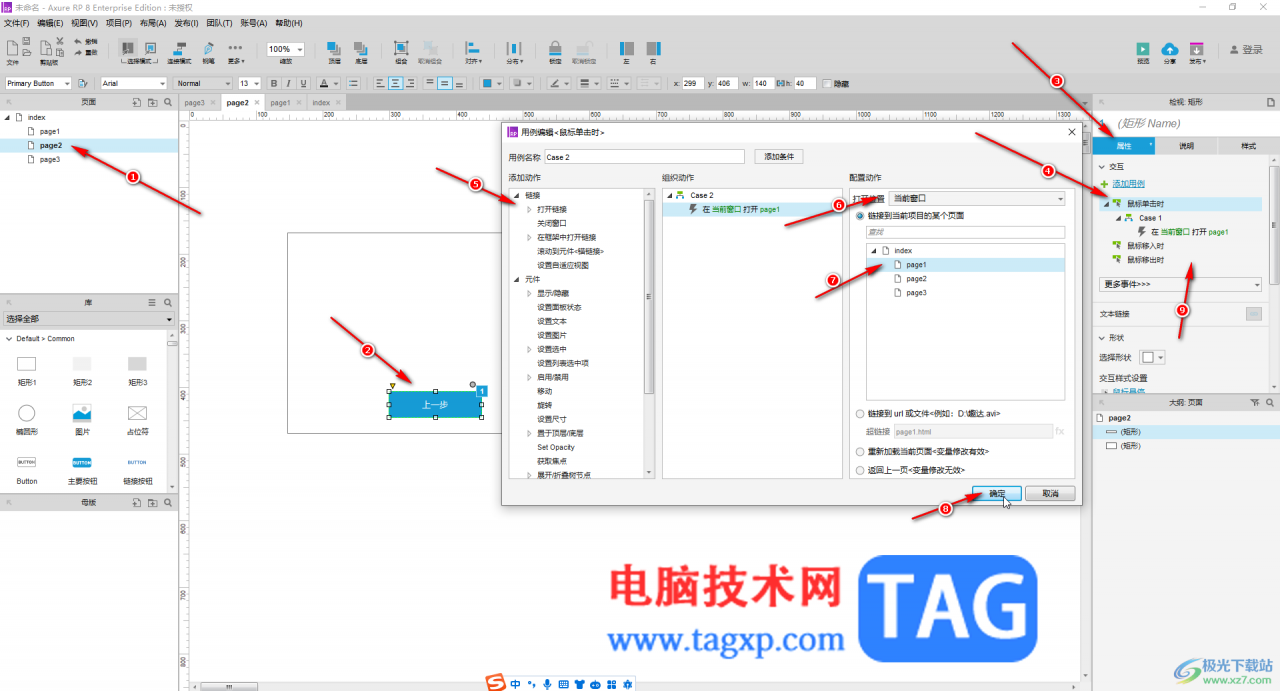
第四步:左侧双击切换到下一个页面后,同样地添加一个矩形和按钮,并修改按钮名称,然后同样地在“属性”栏双击“鼠标单击时”——“打开链接”——选择需要的打开位置,然后下方点击选择刚才编辑的页面并确定,可以看到侧边栏出现了相应的信息提;

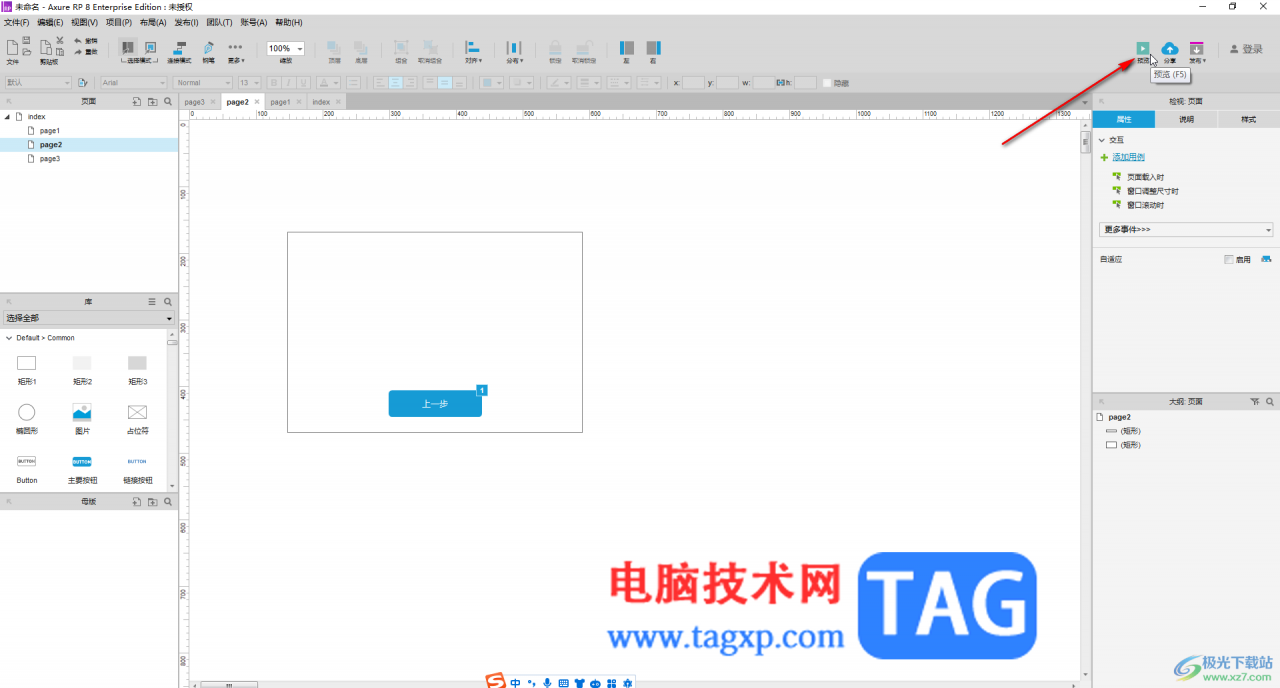
第五步:完成编辑后,按F5键,或者在右上方点击“预览”按钮可以在浏览器中打开预览效果。

以上就是axure rp中制作超链接跳转页面的方法教程的全部内容了。上面的步骤操作起来都是非常简单的,小伙伴们可以打开自己的软件后一起动手操作起来,看看效果。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END





























暂无评论内容